Muy útil también es el uso de tablas anidadas. De la misma forma que podíamos incluir listas dentro de otras listas, las tablas pueden ser incluidas dentro de otras. Así, podemos incluir una tabla dentro de la celda de otra. El modo de funcionamiento sigue siendo el mismo aunque la situación puede complicarse si el número de tablas embebidas dentro de otras es elevado.
Consejo: Páginas como DesarrolloWeb.com y muchas otras (La mayoría de las páginas avanzadas) que basan su diseño en tablas, realizan anidaciones de tablas constantemente para meter unos elementos de la página dentro de otros. Se pueden anidar tablas sin límite, sin embargo, en el caso de Netscape 4 hay que tener cuidado con el número de tablas que anidamos, porque a medida que metemos una tabla dentro de otra y otra dentro de esta y otra más, aumentando el grado de anidación sucesivamente... podemos encontrar problemas en su visualización y puede que la página tarde un poco de tiempo más en mostrarse en pantalla.
Este sería el código:
<html>
<head>
<tittle>Tablas anidadas</tittle>
</head>
<body>
<center>
Tablas anidadas
<table cellspacing="10" cellpadding="10" border="3">
<tr>
<td align="center">
Celda de la tabla principal
</td>
<td align="center">
<table cellspacing="2" cellpadding="2" border="1">
<tr>
<td>Tabla anidada, celda 1</td>
<td>Tabla anidada, celda 2</td>
</tr>
<tr>
<td>Tabla anidada, celda 3</td>
<td>Tabla anidada, celda 4</td>
</tr>
</table>
</td>
</tr>
</table>
</center>
</body>
</html>
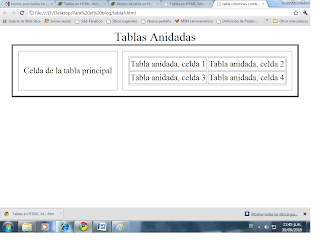
El documento html quedaria de la siguiente manera:
Aviso
Si este blog no se visualiza con normalidad, es posible que se deba al navegador que esta ocupando, le re comendamos usar Internet Explorer
TABLAS ANIDADAS
jueves, 30 de septiembre de 2010 en 22:46
Etiquetas: TABLAS
Etiquetas
- CSS (8)
- TABLAS (5)
- cursiva (2)
- negrita (2)
- tachado (2)
- COMENZANDO DESDE CERO EN HTML (1)
- Etiqueta B (1)
- Etiqueta Body (1)
- Etiqueta Html (1)
- Etiqueta Tittle (1)
- Etiqueta big (1)
- Etiqueta br (1)
- Etiqueta center (1)
- Etiqueta del (1)
- Etiqueta em (1)
- Etiqueta head (1)
- Etiqueta i (1)
- Etiqueta s (1)
- Etiqueta small (1)
- Etiqueta strong (1)
- Etiqueta u (1)
- FLASH Y HTML (1)
- HISTORIA DE HTML (1)
- centrar (1)
- salto de linea (1)
- subrayado (1)
- titulo (1)
- ¿QUE ES HMTL? (1)