Aviso
Si este blog no se visualiza con normalidad, es posible que se deba al navegador que esta ocupando, le re comendamos usar Internet Explorer
jueves, 30 de septiembre de 2010
en
22:55
Veamos a continuación algunos atributos útiles para la construcción de nuestras tablas. Empecemos viendo atributos que nos permiten modificar una celda en concreto o toda una línea:
| align | Justifica el texto de la celda del mismo modo que si fuese el de un párrafo. |
| valign | Podemos elegir si queremos que el texto aparezca arriba (top), en el centro (middle) o abajo (bottom) de la celda. |
| bgcolor | Da color a la celda o línea elegida. |
| bordercolor | Define el color del borde. |
Otros atributos que pueden ser únicamente asignados a una celda y no al conjunto de celdas de una línea son:
| background | Nos permite colocar un fondo para la celda a partir de un enlace a una imagen. |
| height | Define la altura de la celda en pixels o porcentaje. |
| width | Define la anchura de la celda en pixels o porcentaje. |
| colspan | Expande una celda horizontalmente. |
| rowspan | Expande una celda verticalmente. |
en
22:46
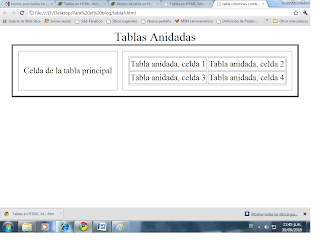
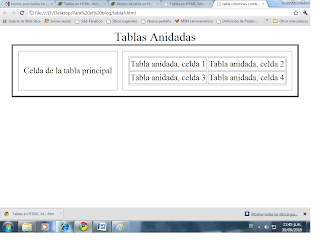
Muy útil también es el uso de tablas anidadas. De la misma forma que podíamos incluir listas dentro de otras listas, las tablas pueden ser incluidas dentro de otras. Así, podemos incluir una tabla dentro de la celda de otra. El modo de funcionamiento sigue siendo el mismo aunque la situación puede complicarse si el número de tablas embebidas dentro de otras es elevado.
Consejo: Páginas como DesarrolloWeb.com y muchas otras (La mayoría de las páginas avanzadas) que basan su diseño en tablas, realizan anidaciones de tablas constantemente para meter unos elementos de la página dentro de otros. Se pueden anidar tablas sin límite, sin embargo, en el caso de Netscape 4 hay que tener cuidado con el número de tablas que anidamos, porque a medida que metemos una tabla dentro de otra y otra dentro de esta y otra más, aumentando el grado de anidación sucesivamente... podemos encontrar problemas en su visualización y puede que la página tarde un poco de tiempo más en mostrarse en pantalla.
Este sería el código:
<html>
<head>
<tittle>Tablas anidadas</tittle>
</head>
<body>
<center>
Tablas anidadas
<table cellspacing="10" cellpadding="10" border="3">
<tr>
<td align="center">
Celda de la tabla principal
</td>
<td align="center">
<table cellspacing="2" cellpadding="2" border="1">
<tr>
<td>Tabla anidada, celda 1</td>
<td>Tabla anidada, celda 2</td>
</tr>
<tr>
<td>Tabla anidada, celda 3</td>
<td>Tabla anidada, celda 4</td>
</tr>
</table>
</td>
</tr>
</table>
</center>
</body>
</html>
El documento html quedaria de la siguiente manera:

en
22:40
Además de los atributos específicos de cada celda o línea, las tablas pueden ser adicionalmente formateadas a partir de los atributos que nos ofrece la propia etiqueta <table>. He aquí aquellos que pueden parecernos en un principio importantes:
Imprimir
| align | Alinea horizontalmente la tabla con respecto a su entorno. |
| background | Nos permite colocar un fondo para la tabla a partir de un enlace a una imagen. |
| bgcolor | Da color de fondo a la tabla. |
| border | Define el número de pixels del borde principal. |
| bordercolor | Define el color del borde. |
| cellpadding | Define, en pixels, el espacio entre los bordes de la celda y el contenido de la misma. |
| cellspacing | Define el espacio entre los bordes (en pixels). |
| height | Define la altura de la tabla en pixels o porcentaje. |
| width | Define la anchura de la tabla en pixels o porcentaje. |
Los atributos que definen las dimensiones, height y width, funcionan de una manera análoga a la de las celdas tal y como hemos visto en el capitulo anterior. Contrariamente, el atributo align no nos permite justificar el texto de cada una de las celdas que componen la tabla, sino más bien, justificar la propia tabla con respecto a su entorno.
en
22:37
<html>
<head>
<title> table columnas combinadas</title>
</head>
<body>
<center>
<big><big>Tablas con columnas combinadas</big></big>
<table border="1" >
<tr>
<td rowspan="3">Campo unificado</td>
<td>Campo 2</td>
<td>Campo 3</td>
</tr>
<tr>
<td>Campo 5</td>
<td>Campo 6</td>
</tr>
<tr>
<td>Campo 8</td>
<td>Campo 9</td>
</tr>
</table>
</center>
</body>
</html>
La página web quedaría de la siguiente manera:
Imprimir
en
22:30
<html>
<head>
<title> tabla con celdas combiandas</title>
</head>
<body>
<CENTER>
<big><big>PRUEBA TABLA</big></big>
<TABLE border="2">
<TR>
<th></th>
<TH>Lunes</TH>
<TH>Martes</TH>
<TH>Miercoles</TH>
<TH>Jueves</TH>
<TH>Viernes</TH>
<TH>Sabado</TH>
<TH>Domingo</TH>
</TR>
<TR border="2">
<Td>M</Td>
<Td colspan="2">se combinan</Td>
<Td> </Td>
<Td> </Td>
<Td> </Td>
<Td> </Td>
<Td> </Td>
</TR>
<tr>
<Td>F</Td>
<Td> </Td>
<Td> </Td>
<Td> </Td>
<Td> </Td>
<Td> </Td>
<Td> </Td>
<Td> </Td>
</TR>
</TABLE>
</CENTER>
</body>
</html>
Imprimir